GraphQL-IO is an opinionated MIT-licensed GraphQL-based network communication framework for JavaScript. The client-side runs under either Node.js or in the Browser. The server-side runs under Node.js.
While GraphQL is just a formal language specification and GraphQL.js is a reference implementation of a corresponding execution engine, GraphQL-IO is an entire all-in-one GraphQL-based network communication solution for both client and server.
It integrates the necessary third-party libraries, provides a convenient and flexible API and especially supports real-time updates of GraphQL queries (aka GraphQL subscriptions) over a high-performance, framed, and optionally compressed, WebSocket channel.
GraphQL-IO was originally developed for use in the Gemstone technology stack, but can be used fully stand-alone and independent of it.
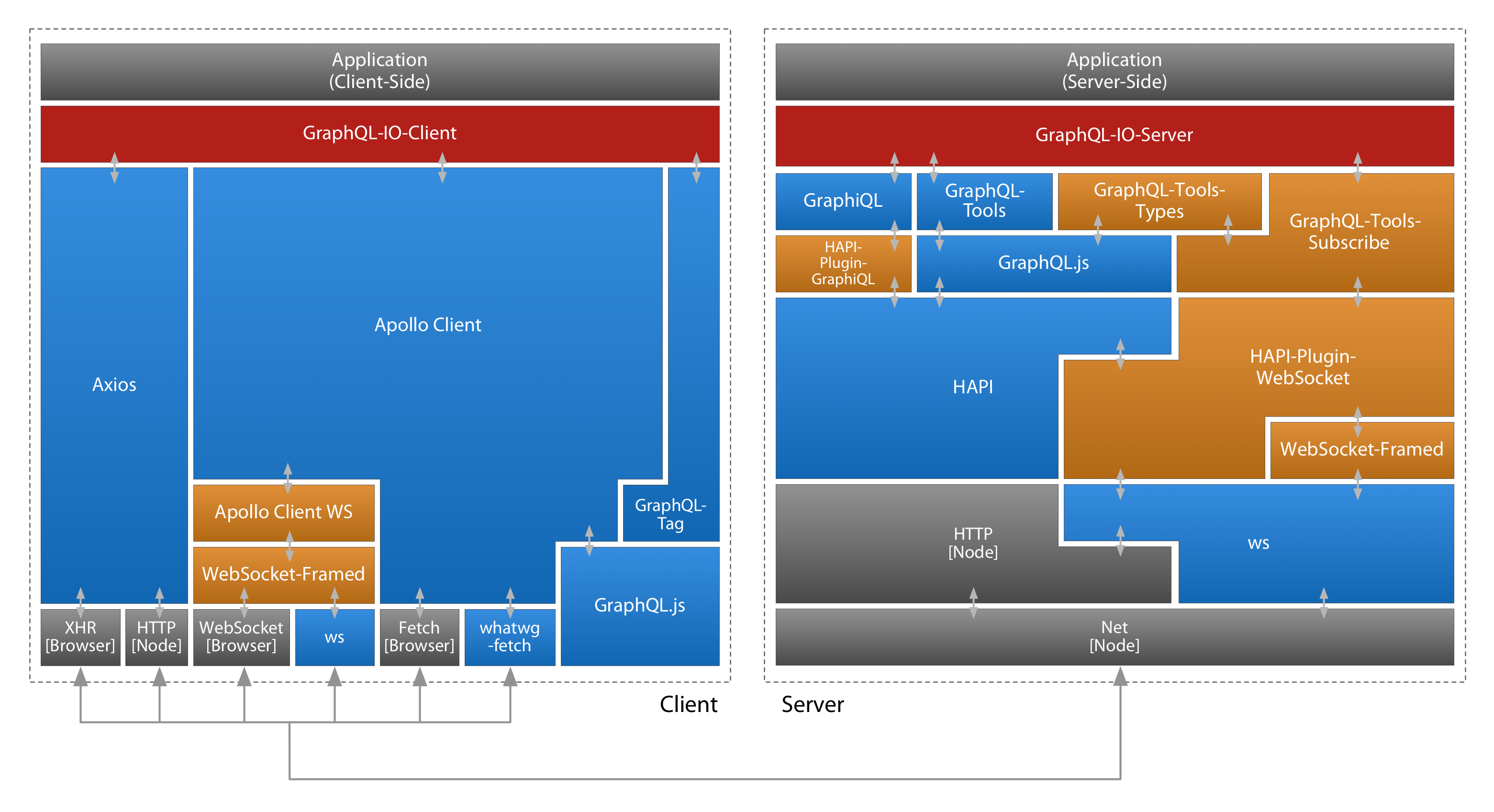
On the client-side, GraphQL-IO it is based on the GraphQL engine GraphQL.js, the GraphQL parser library GraphQL-Tag, the GraphQL client library Apollo Client, its WebSocket network interface Apollo Client WS*, the underlying WebSocket frame library WebSocket-Framed*, and the HTTP client library Axios.
On the server-side, GraphQL-IO it is based on the GraphQL engine GraphQL.js, the GraphQL schema execution library GraphQL-Tools, the GraphQL type definition library GraphQL-Tools-Types*, the GraphQL subscription management library GraphQL-Tools-Subscribe*, the network communication framework HAPI, the WebSocket integration plugin HAPI-Plugin-WebSocket*, the underlying WebSocket frame library WebSocket-Framed* and the GraphiQL integration plugin HAPI-Plugin-GraphiQL*.
For details on how these libraries are itegrated and play together, please see the Architecture page.
A trivial Hello World sample (in ES2017 syntax) for GraphQL-IO Client and GraphQL-IO Server can look like the following. For more elaborate examples, check out the GraphQL-IO Samples and the Units and Persons (UnP) sample application from the Hierarchical User Interface Component Architecture (HUICA) dissertation.
Hello World Server:
Hello World Client:
As mentioned on the Overview page, GraphQL-IO is primarily the glue between a dozen GraphQL partial solutions and as such is actually an extensive integration effort. The following diagram shows the Functional View of the GraphQL-IO architecture on both the client and server side.
GraphQL-IO has two Application Programming Interfaces (APIs): GraphQL-IO Client and GraphQL-IO Server. Although GraphQL is written in ES2017, each one is specified as a separate TypeScript definition with describing comments:
To see most of the API functionality in practice, check out the GraphQL-IO Samples.